"도형에 패턴 넣기"하여 은은하고 고풍스러운 피피티 만들기(한 두 글자로 글줄이 바뀌면 도형에 설정된 여백을 조정하여 문제 해결)
조정키를 이용하는 방법 중에 가장 많이 사용하는 조정키가 "Shift, Ctrl, Alt" 3가지이고
Shift를 누른 채 타원을 드래그하면 정원을 그릴 수 있고, Ctrl을 누른 채 도형을 드래그하면 복사가 되고, Alt를 누른 채 도형을 드래그하면
미세하게 이동합니다.
이렇게 한 장의 슬라이드를 완성하기 위해 조정키와 단축키를 사용함으로써 많은 시간을 절약하고 멋진 작품을 만들 수 있게 됩니다..
여기서 완성된 작품에 "은은하고 고풍스러운 피피티 만들기"를 하려면 두 가지 색 정도로 "도형에 패턴 넣기"하여 느낌을 살릴 수 있습니다.
은은하고 고풍스러운 피피티 만들기를 위한 도형에 패턴 넣기
우선 슬라이드에 배경과 기본 도형을 만들겠습니다.

배경은 [삽입] 탭 - [온라인 그림 ] - [Bing 검색] - 우주 배경으로 검색하여 마음에 드는 것을 선택하세요
가운데 원 모양은
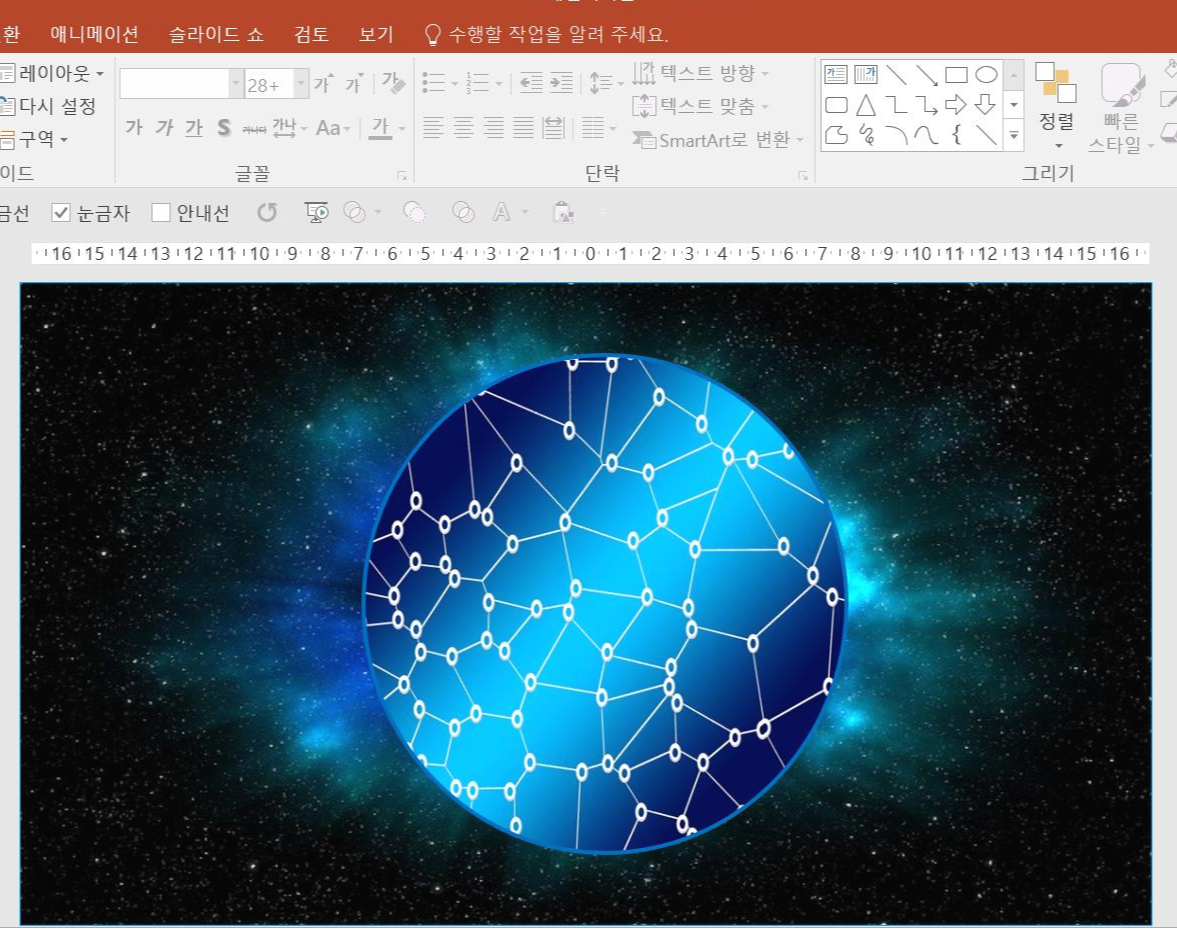
[삽입] 탭 - [온라인 그림] - [Bing 검색] - [네트워크]를 검색합니다.
그리고 선택한 "네트워크"를 선택하고 [서식] 탭 - [크기] 그룹 - [자르기] - [도형에 맞춰 자르기 -타원]을 Shift를 누르며 선택합니다.
그럼 위 그림처럼 됩니다.
그러면 원을 선택하고 마우스를 우 클릭하면 도형(그림) 서식이 나옵니다.
오른쪽에 패널이 열리면
[그림 서식 ] - [3차원 서식] - [외형선] - [색: 연한 파랑, 크기: 4pt]로 설정합니다.
편집을 할 때 배경과 원이 따로 움직이면 편집하기 불편함으로 Ctrl+G를 눌러 그룹화합니다.
이제 큰 원 주위에 정원 6개와 큰 원안에 2개의 원을 넣겠습니다.

먼저
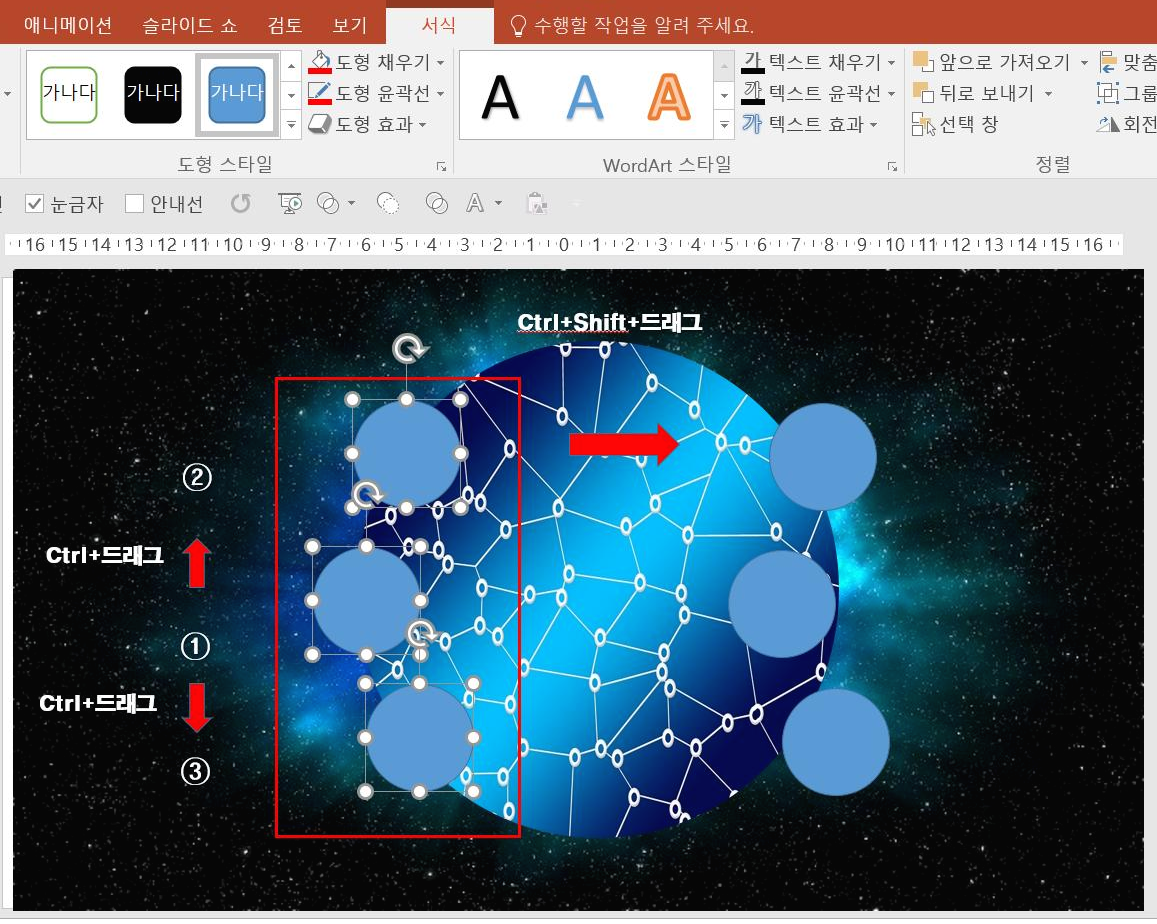
[삽입] 탭 - [도형] - [타원] Shift를 눌려 드래그하여 ⓛ의 위치에 오게 배치하고
Ctrl을 누른 채 복사하여 ② 위치에 그리고 동일하게 Ctrl+드래그하여 ③의 위치에 배치합니다.
위 그림처럼 Shift를 누르고 세 개의 원을 선택하고 Ctrl+Shift+드래그하고 복사하여 위 위치에 배치한 후
좌우 대칭이 되게 배치합니다.
이제 도형에 패턴을 채우겠습니다.

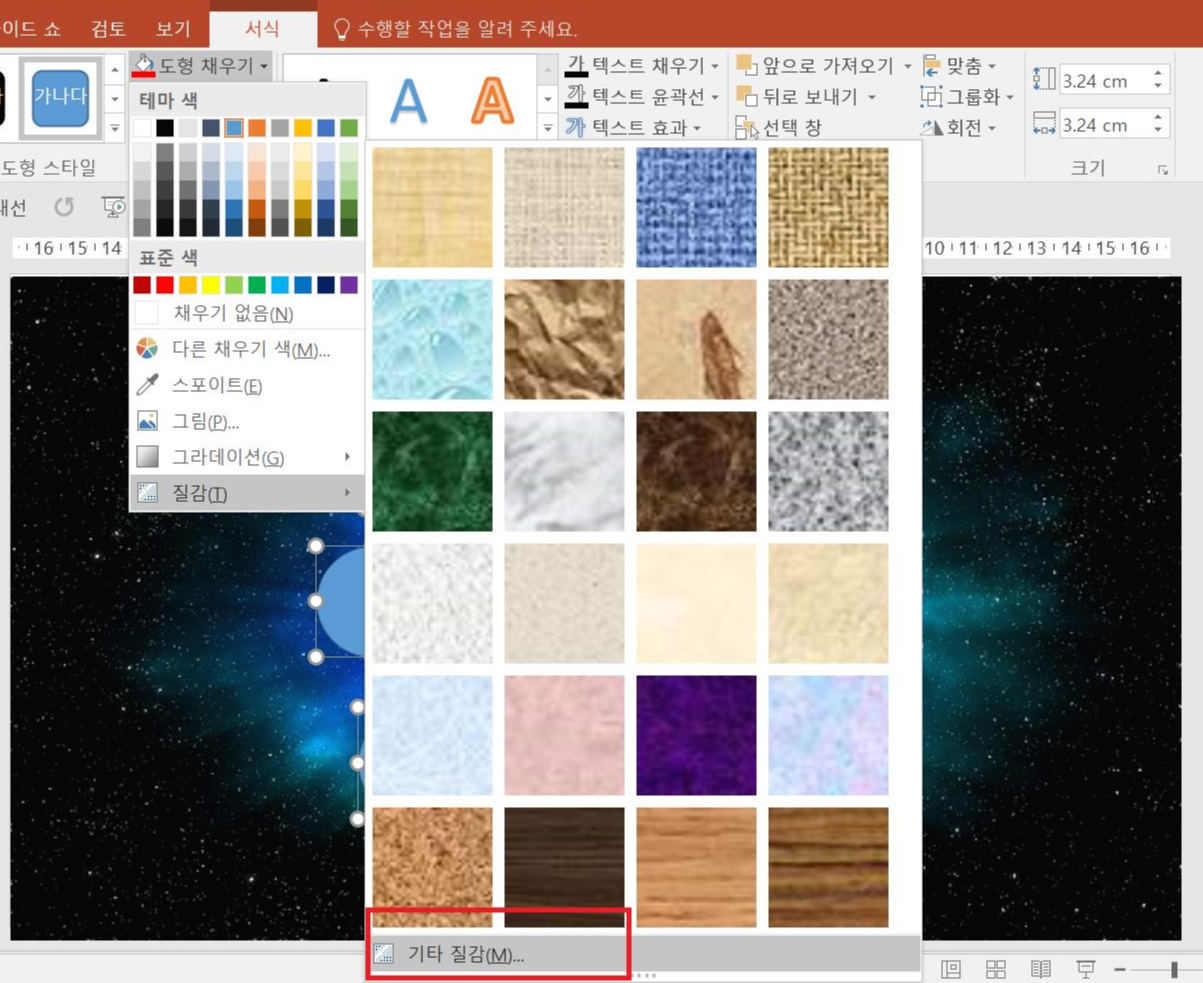
6개의 원을 Shift를 누르고
[서식] 탭 - [도형 채우기] - [질감] - [기타 질감]을 선택합니다.

우측에 페널이 열리면
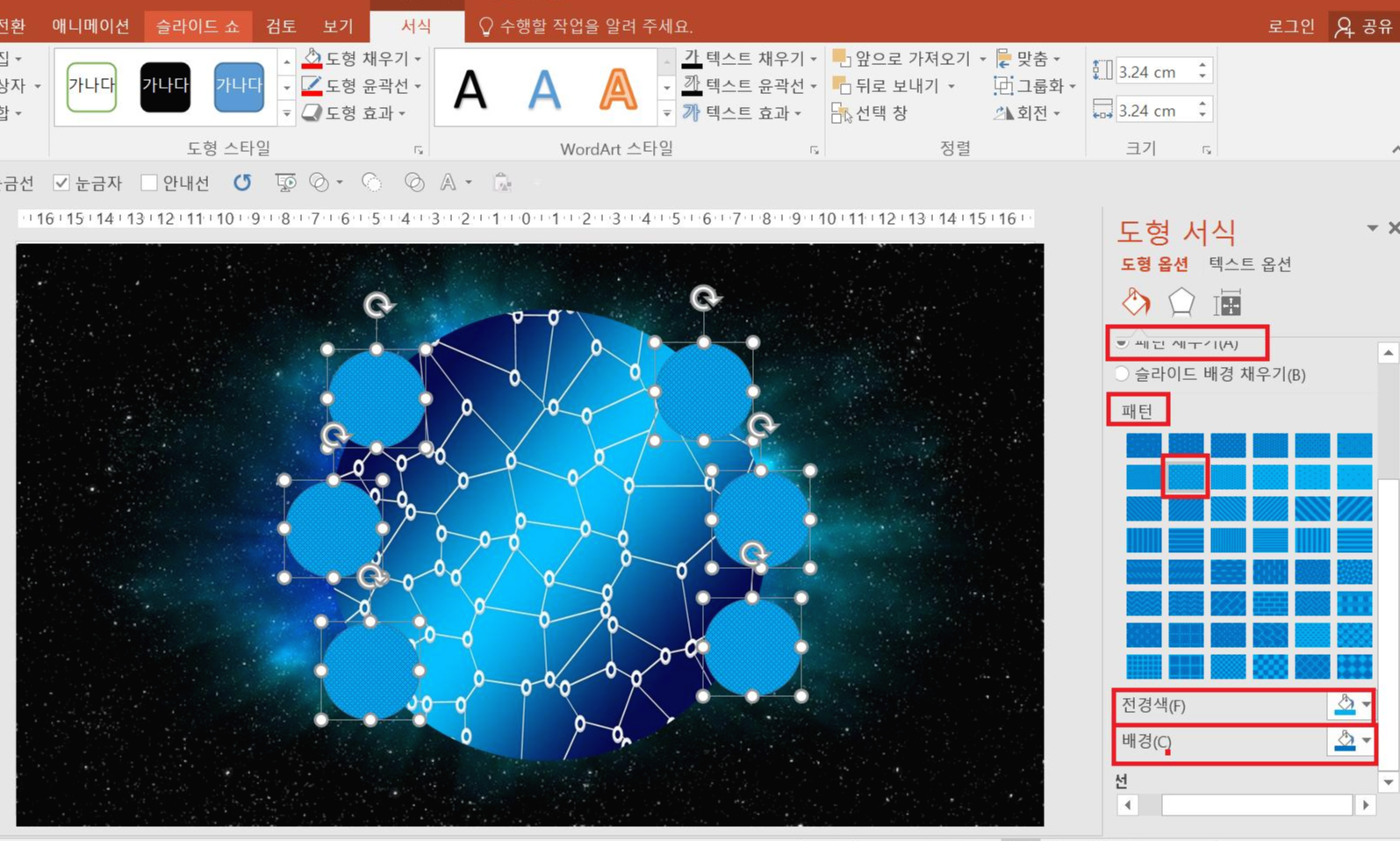
[도형 옵션 - 채우기 및 선] - [패턴 채우기]를 선택하시고
패턴을 [점선:60%], [전경선 : 연한 파랑], [배경: 파랑]으로 설정합니다.
위 그림처럼 되셨으면

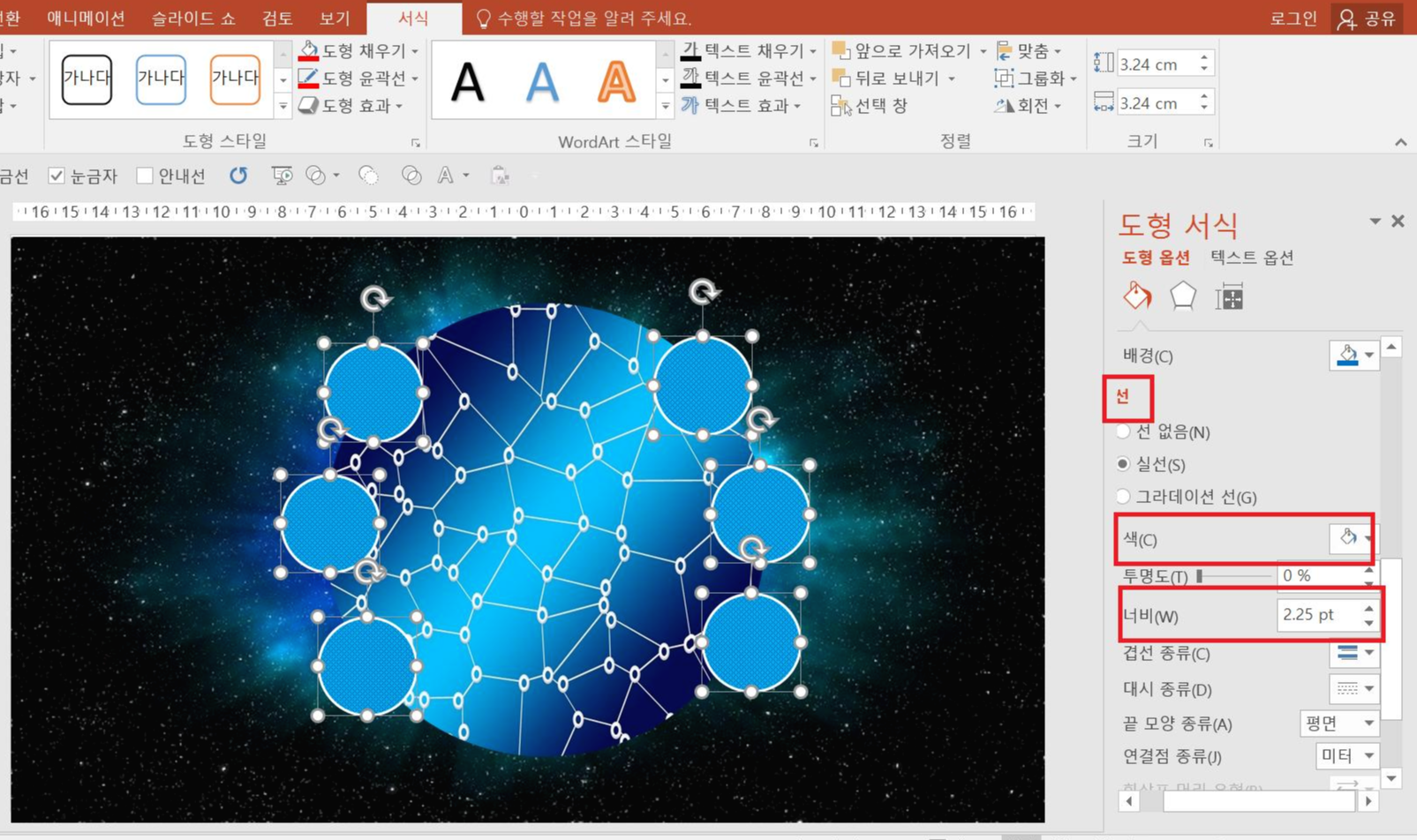
서식 패널에서 [선] 항목을 클릭해
[색]은 [흰색, 배경 1], 너비는 [2.25cm]로 설정하여 배경과 도형을 완전히 구분합니다.

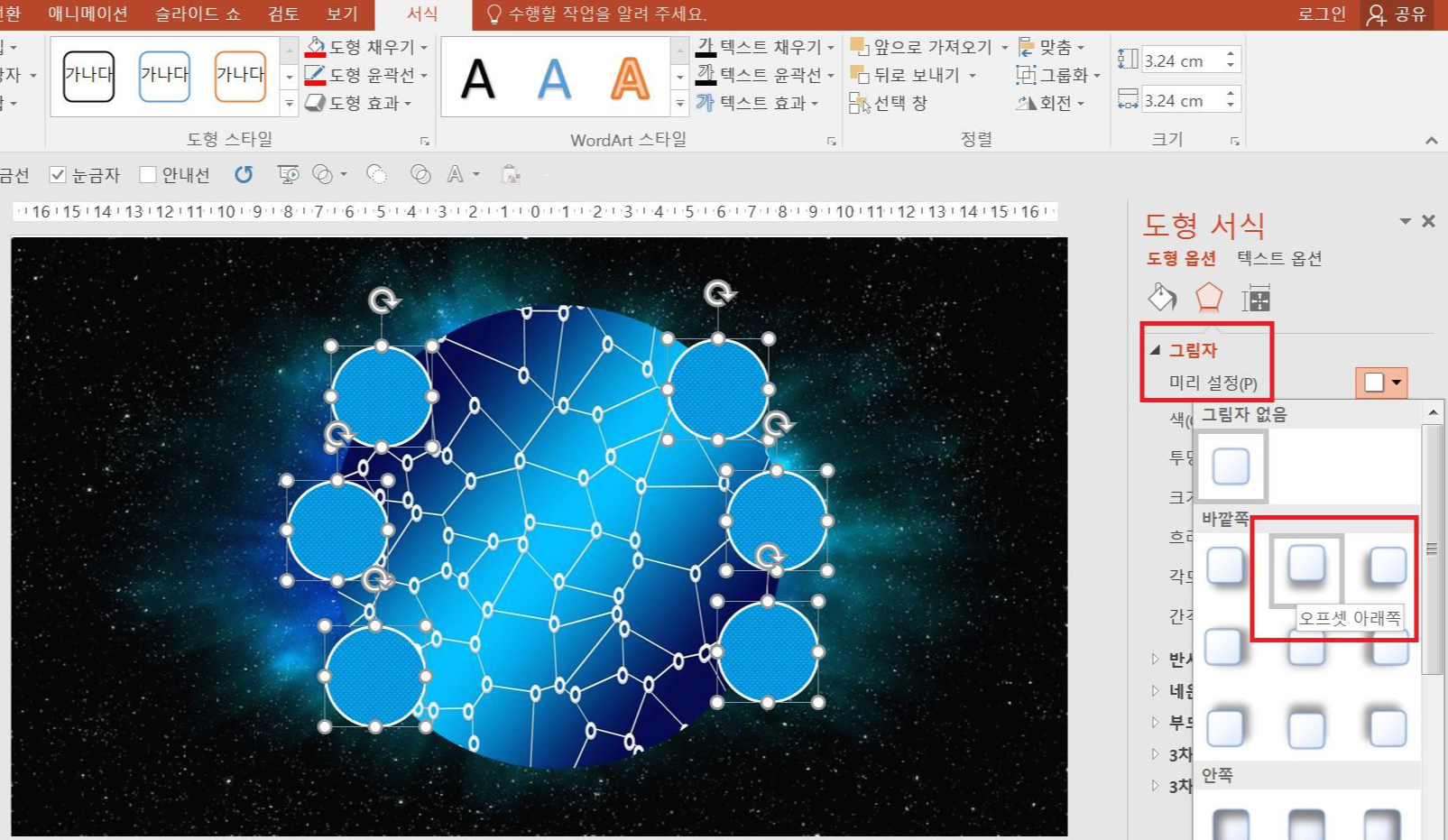
정원을 좀 더 강조하기 위해서 서식 패널에서 [도형 옵션 - 효과] 탭 클릭 - [그림자] 항목 클릭 후
[미리 설정] -바깥 영역에서 [오프셋: 아래쪽]을 선택하세요

큰 원 안에 두 개의 원을 그려 넣겠습니다
[삽입] 탭 - [도형] - [타원]을 선택하여 Shift를 누르고 큰 원을 그리고 Ctrl+Shift+드래그해서 복사한 다음 Shift를 눌러 축소하여
배치합니다.
가운데 원을 선택하여 마우스 우 클릭 후 패널이 열리면
[도형 옵션 - 채우기 및 선] - [패턴 채우기]를 선택하시고
패턴을 [점선:60%], [전경선 : 파랑], [배경: 진한 파랑]으로 설정합니다.
서식 패널에서 [선] 항목을 클릭해
[색]은 [흰색, 배경 1], 너비는 [2.25cm]로 설정하여 안쪽 원과 바깥 원을 완전히 구분합니다.
마지막으로 텍스트를 모두 입력하고 7개의 원을 모두 선택한 후
마우스를 7개의 도형 중 한 개에 가져가 우 클릭하여 [그림 서식]을 선택합니다.
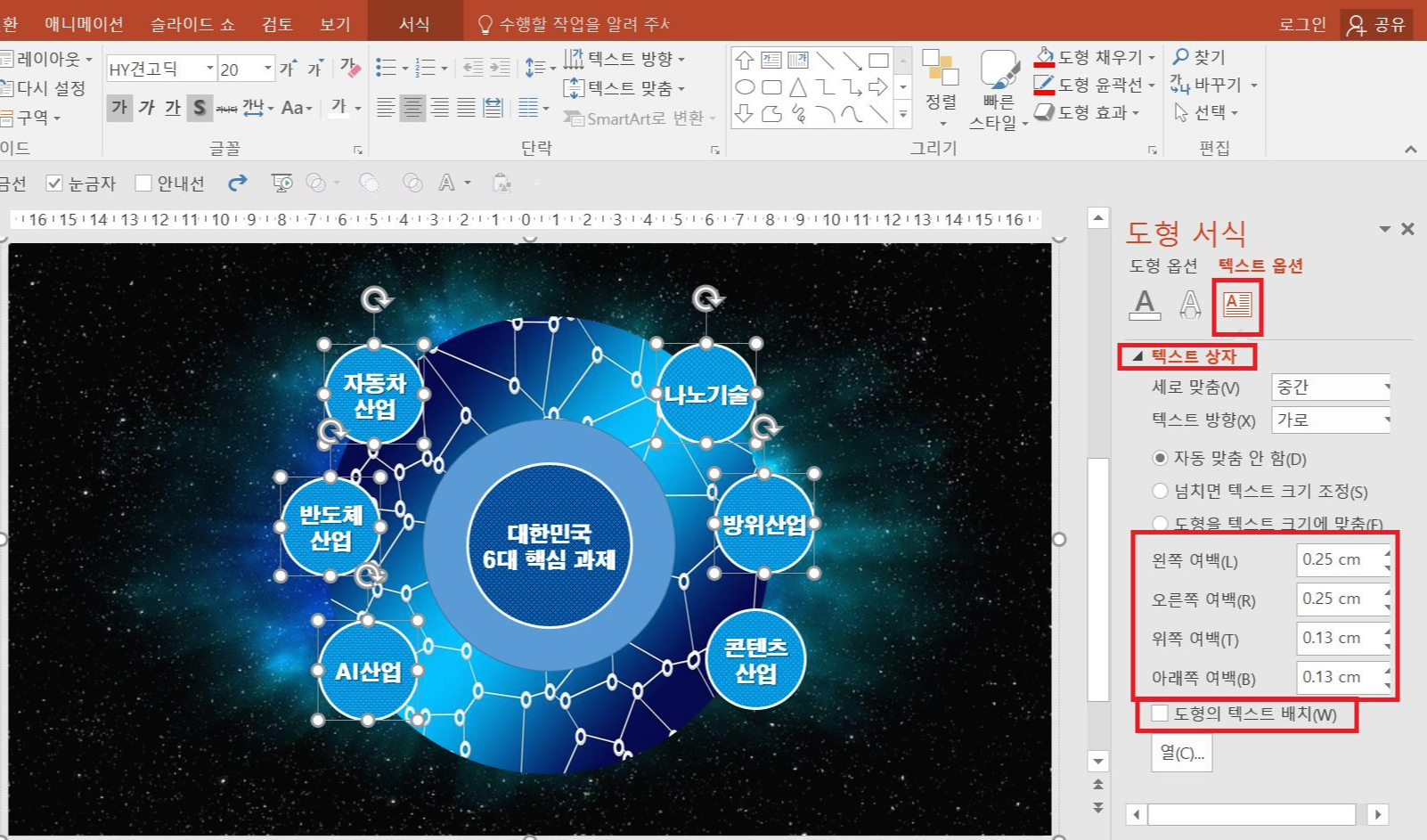
위 그림처럼
[텍스트 옵션] - [텍스트 상자] 항목에서 [도형의 텍스트 배치]를 해체(앞에 갈매기 표시를 없애면)하면
모든 텍스트가 일렬로 정열 되고 각 테스트마다 Enter를 쳐 텍스트를 배치하고
위 그림처럼
왼쪽, 오른쪽 여백 [0.25cm], 위쪽, 아래쪽 여백을 [0.13cm]로 맞춥니다.
한 두 글자로 글줄이 바뀐다면 도형 안에 설정된 여백을 조정하면 문제 해결됩니다.
도형에 글자를 넣을 때는 도형 개체 자체가 텍스트 상자의 역할을 하기 때문에
도형을 선택 후 Enter를 누르면 바로 텍스트 편집 모드가 되어 원하는 내용을 입력할 수 있습니다.
지금까지 재미있으셨죠!
"도형에 패널 넣기"하여 은은하고 고풍스러운 피피티 만들기를 해보았고
마지막으로 한 두 글자로 글줄이 바뀌는 경우 도형에 설정된 여백을 조정하여 문제를 해결하는 법을 알아보았습니다.



