아이콘, 도형(맞춰) 자르기 한 후 (도형) 일괄적으로 정렬하기
필요한 아이콘을 쓰려고 하는데 여러 개의 아이콘이 한 이미지에 같이 있을 때 어떻게 하셨어요?
저는 포기하고 필요한 아이콘만 있는 이미지를 찾아 사용했습니다.
저처럼 똑같이 하셨나요?
아이콘 자르기, 도형(맞춰) 자르기
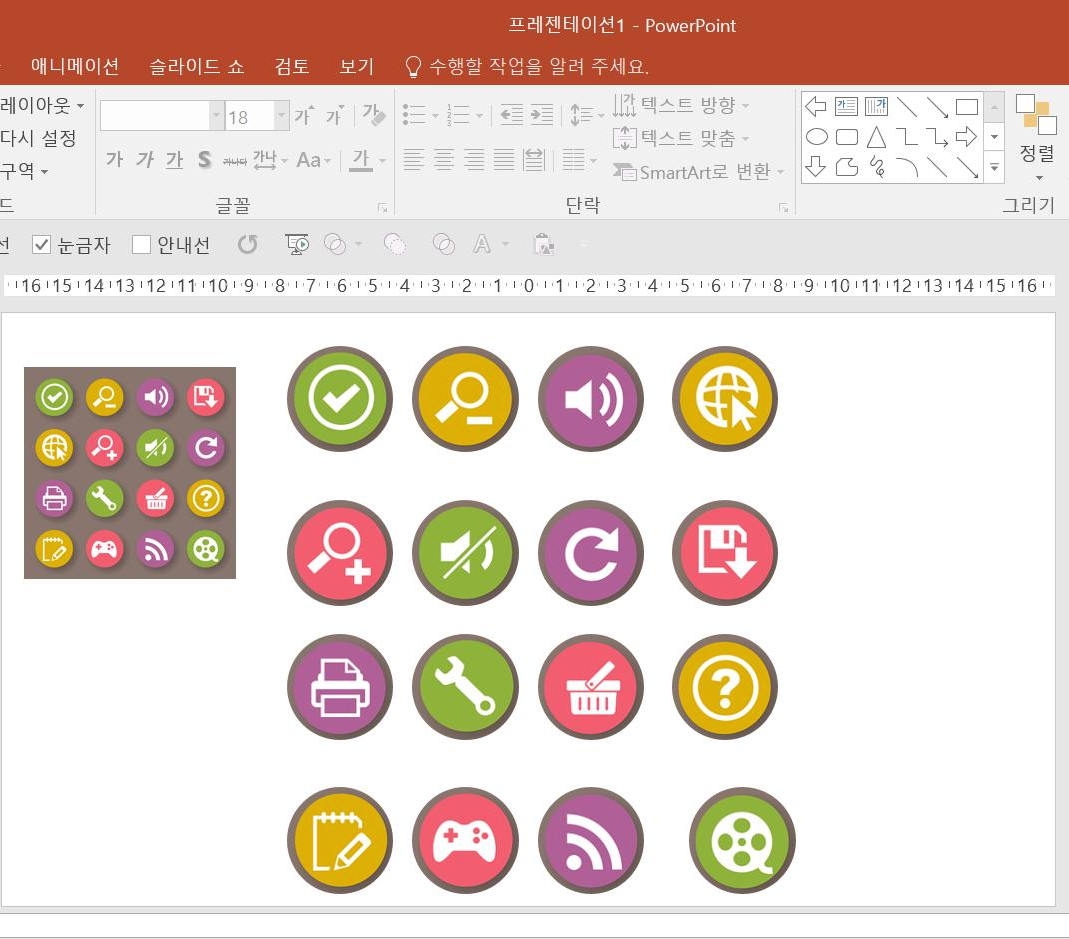
재가 필요한 이미지는 "음소리", "음소거", "와이파이" 세 개의 아이콘이 필요 한데
밑에 이미지처럼 한 장의 이미지로 묶여 있습니다,
난감합니다.

이미지 아이콘이 색도 예쁘고 아주 마음에 들어 필요한 부분만 즉 원형 포함 아이콘 자르기를 하겠습니다

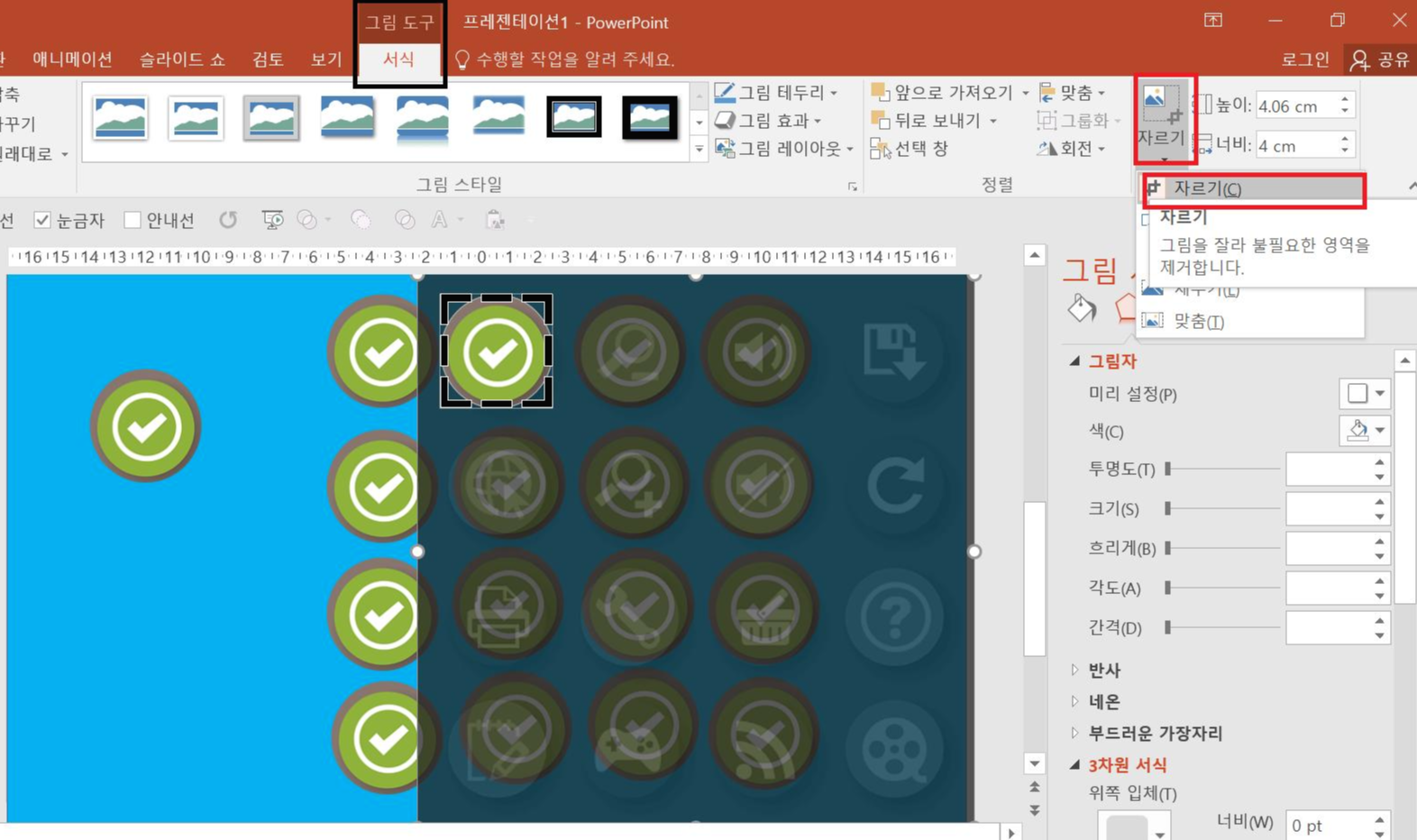
한 장의 이미지 아이콘을 선택하면
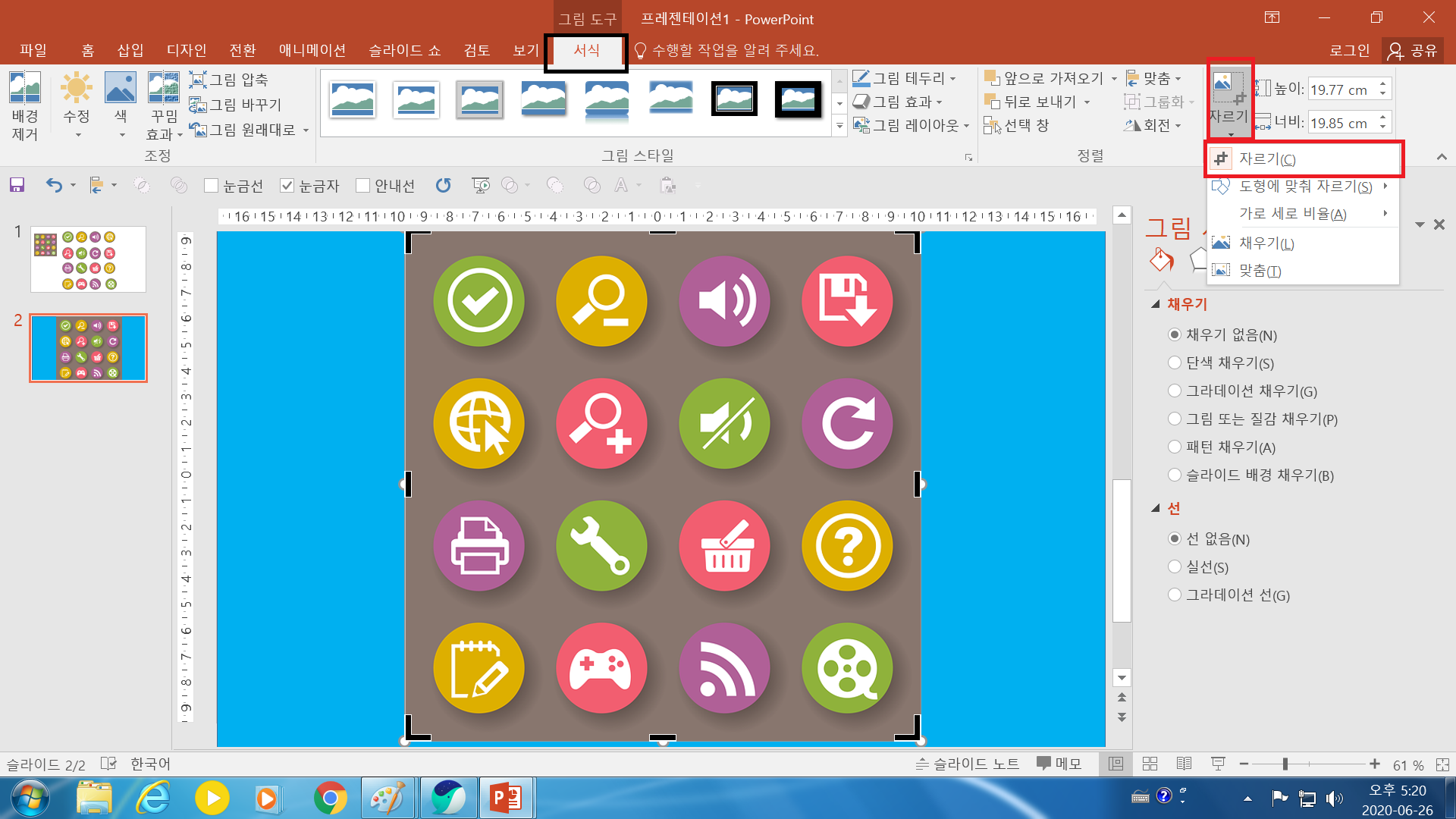
[그림 도구 - 서식] 탭 - [크기] 그룹 - [자르기] - [자르기]를 선택하면
위 그림처럼 자르기 조절점이 8개가 나타납니다.
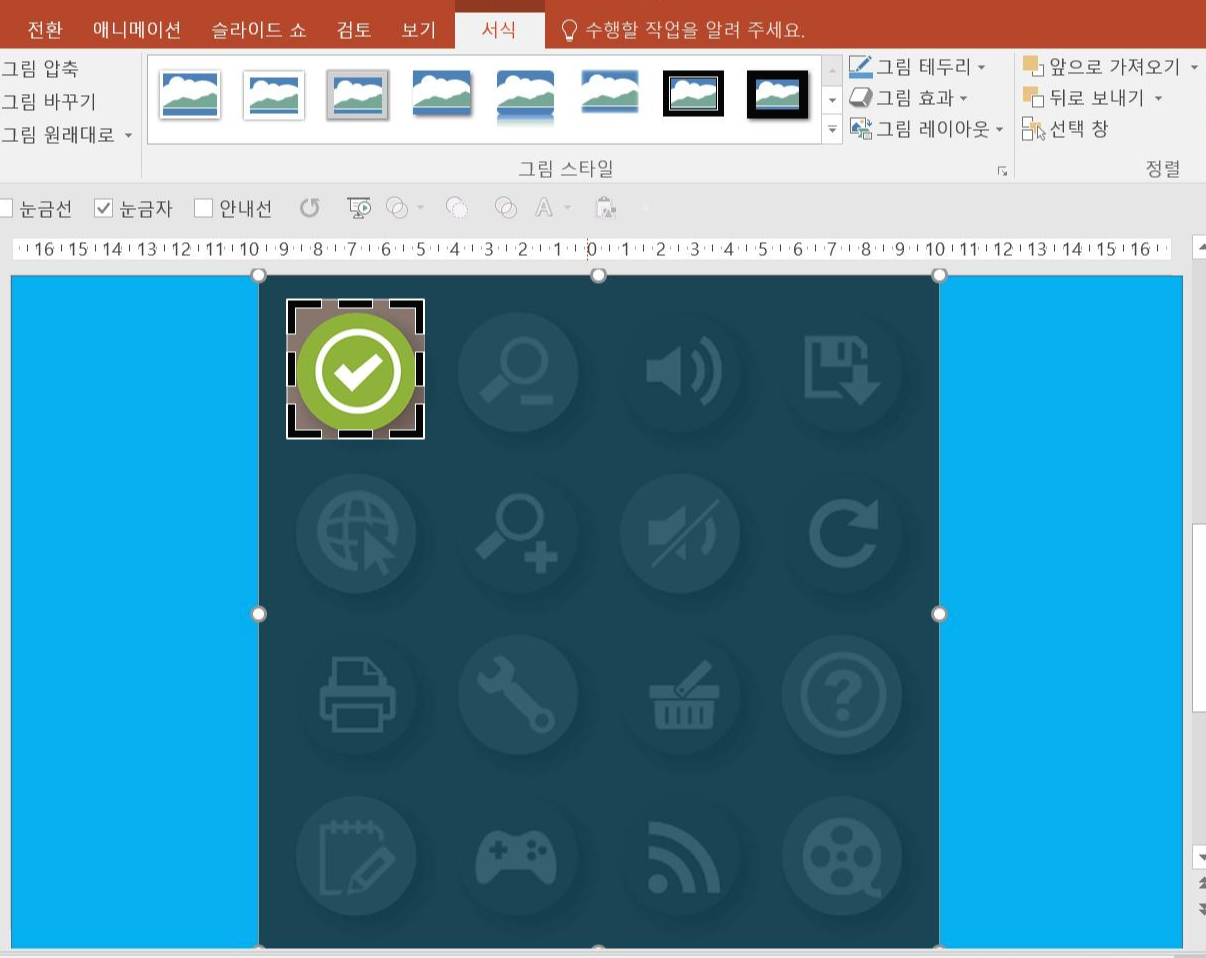
그러면 자르기 조점점을 조정하여 왼쪽 맨 위 아이콘으로 조정합니다.
이때 주의할 점은 최대한 자르고자 하는 이미지에 바짝 조절점을 갖다데어 조정하십시오.

위 그림처럼 되었죠!
아이콘 자르기 할 부분만 남고 나머지 부분은 숨겨졌습니다.
여기가 중요합니다
[그림 도구 - 서식] 탭 - [크기] 그룹 - [자르기] - [도형 맞춰 자르기] -[타원]을 선택하면
내가 필요한 아이콘만 자르기 했습니다.
마우스를 슬라이드 빈 곳에 클릭하면 필요한 아이콘만 자르기 되어 나머지는 사라졌습니다.
요렇게요!

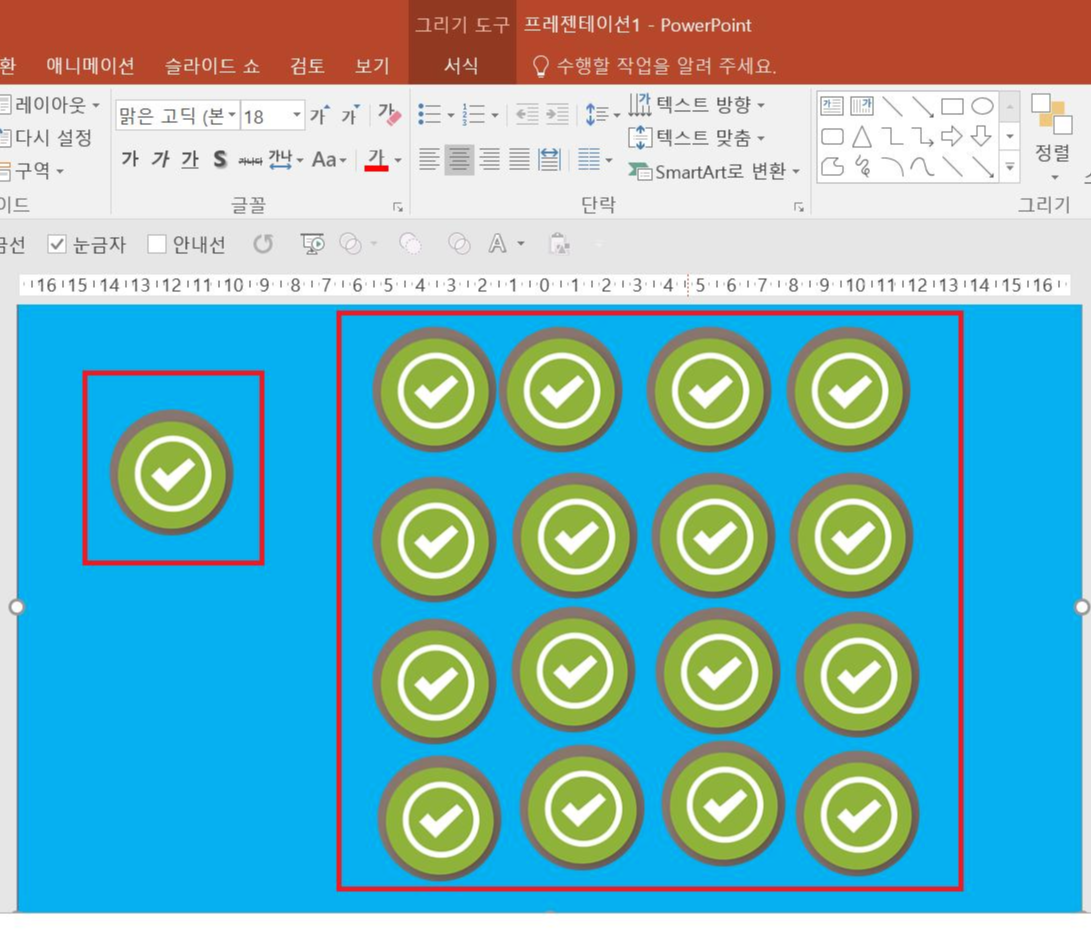
위 그림 왼쪽처럼 나타나면 [Ctrl+Shift+드래그] 하여 16개를 복제합니다.
저는 여기서 이해가 안 돼 시간을 많이 잡아먹었습니다.
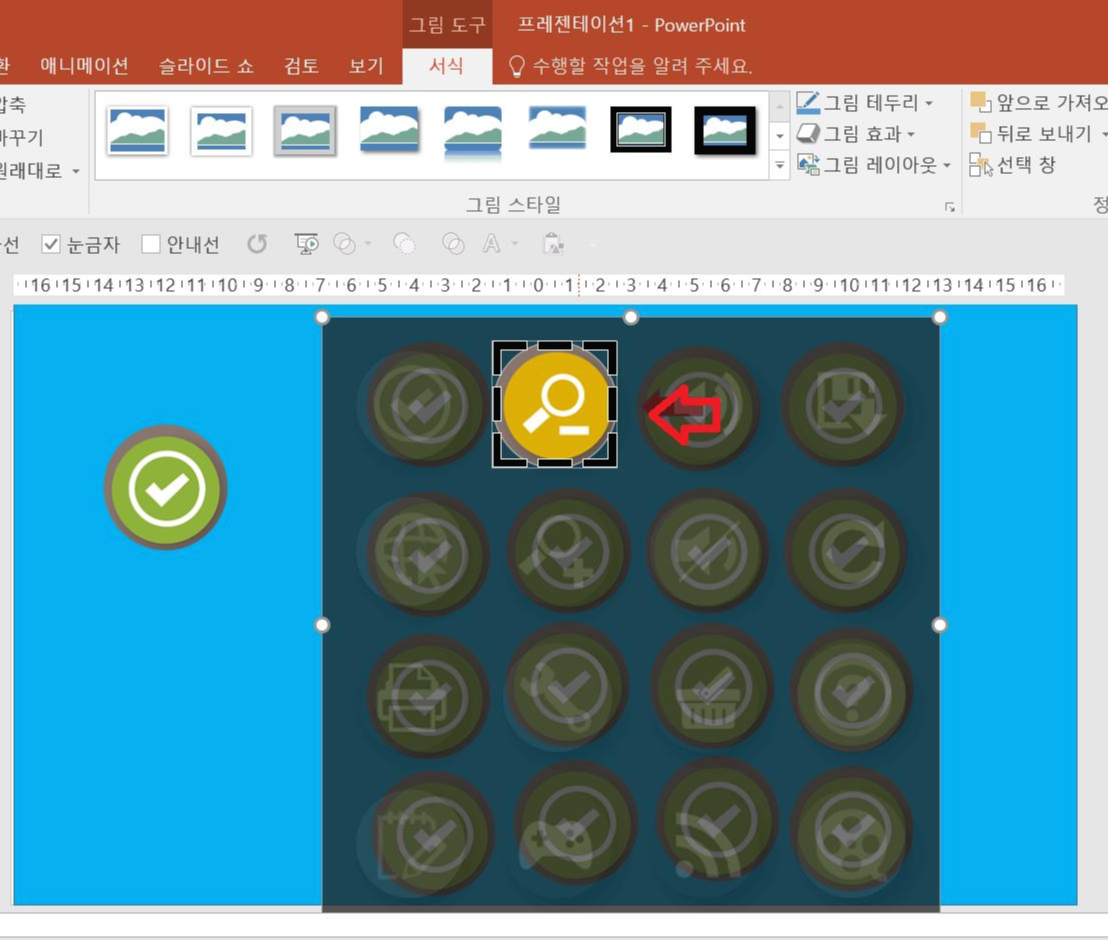
두 번째 아이콘을 선택하세요.

그리고
[그림 도구 - 서식] 탭 - [크기] 그룹 - [자르기] - [자르기] 해주세요

두 번째 아이콘에 자르기 모양 조절점이 나타나면 화면을
좌측으로 밀면 모양 조절점 안에 새로운 아이콘이 들어갑니다
위 그림처럼요
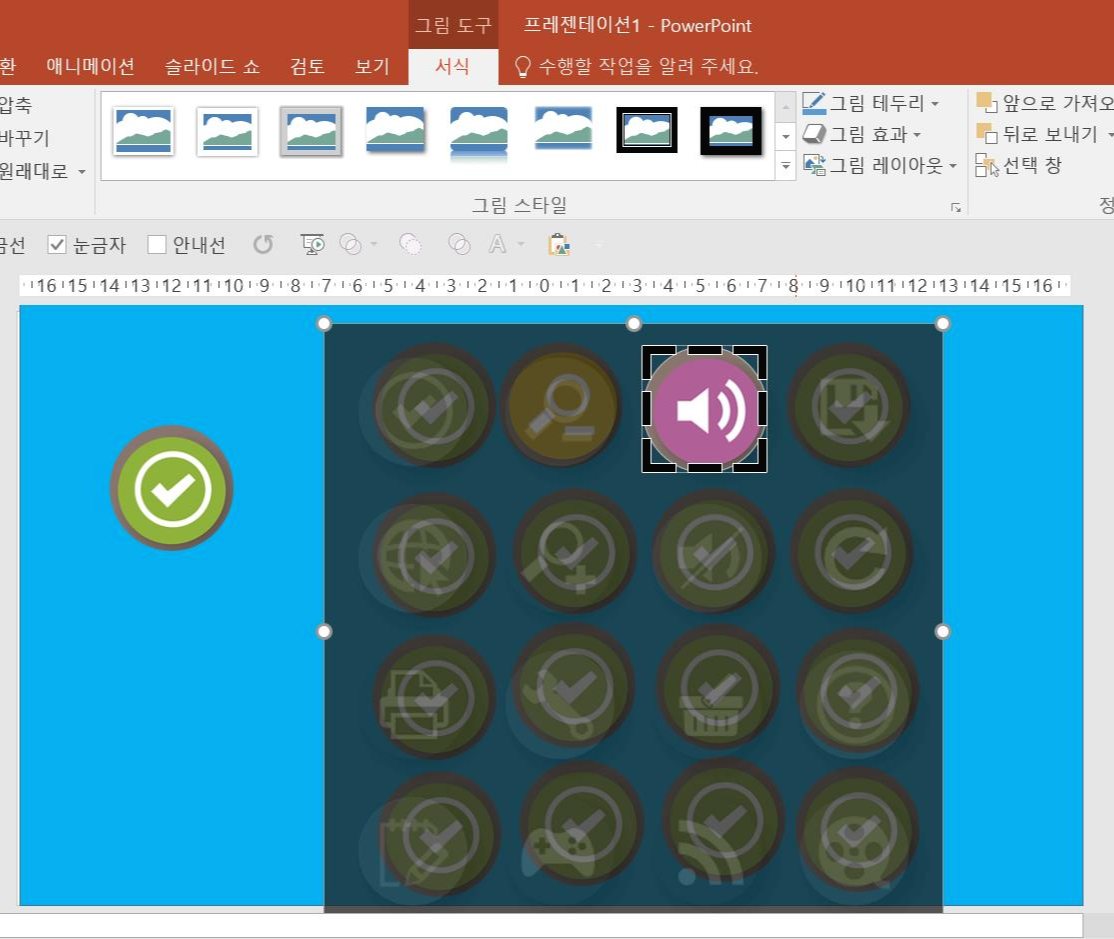
그럼 중앙에 잘 맞게 하고 슬라이드 빈 곳을 클릭하면 두 번째 아이콘이 자르기 됐습니다.

세 번째 아이콘도 같은 방법으로 하여 아이콘 자르기를 하겠습니다.

저는 지금까지 이렇게 필요한 아이콘이 있어도 한 장의 이미지에 여러 개의 아이콘이 있으면
하나만 있는 아이콘을 썼습니다. 마음에 들지 않아도 말입니다.
이제는 아이콘 자르기, 도형 자르기, 도형 맞춰 자르기를 통해 필요한 아이콘을 쓸 수 있어 좋습니다.

[삽입] 탭 - [온라인 그림] -[Bing 검색] - [아이콘]으로 검색하면 위 아이콘이 나옵니다.
그럼
도형(이미지, 아이콘) 자르기, 도형 맞춰 자르기를 활용해서 한 장의 이미지에 있는 아이콘을
하나하나 도형 자르기, 도형 맞춰 자르기를 연습해 보세요.
도형(이미지, 아이콘) 자르기 한 후 도형 일괄적으로 정렬하기
SmartArt 기능이 아닌 일반 도형을 활용하여 다이어그램을 만들 때 눈대중으로는 각 도형을 원하는 위치에 정확하게 배치하기 어렵습니다.
하지만 맞춤 기능은 도형 간의 간격을 정렬해서 레이아웃을 정리하는 아주 중요한 기능입니다.
여러 도형을 한 번에 모두 선택하고 가로 방향이나 세로 방향을 기준점으로 해서 일괄적으로 정렬하기는
모든 도형을 일정한 간격으로 배치할 수 있습니다.

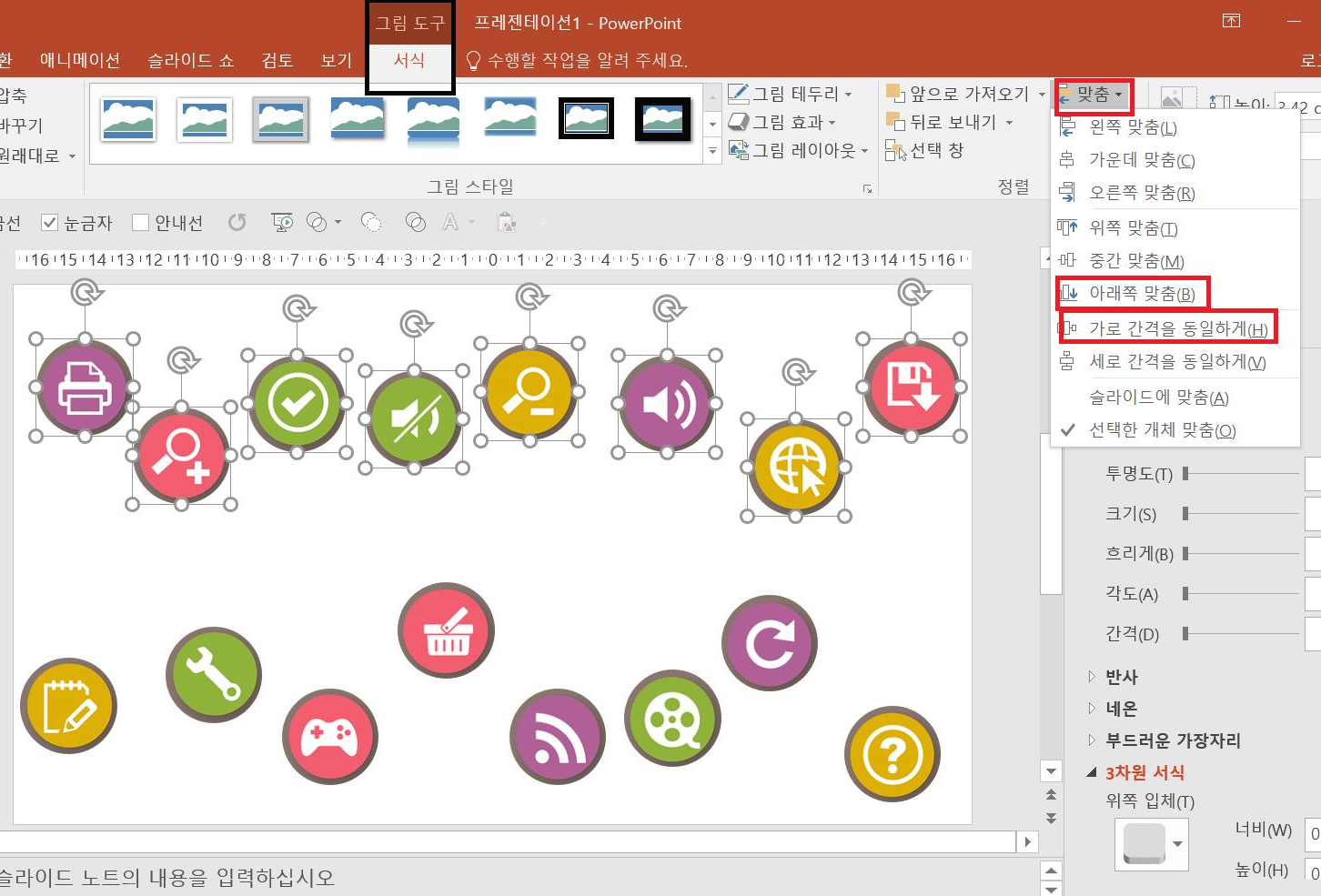
위 그림처럼 위쪽 8개의 아이콘을 모두 Shift를 누르고 선택하십시오.
[그림 도구 - 서식] 탭 - [정렬] 그룹 - [맞춤] -[아래로 맞춤, 가로 간격을 동일하게]로 설정하시고
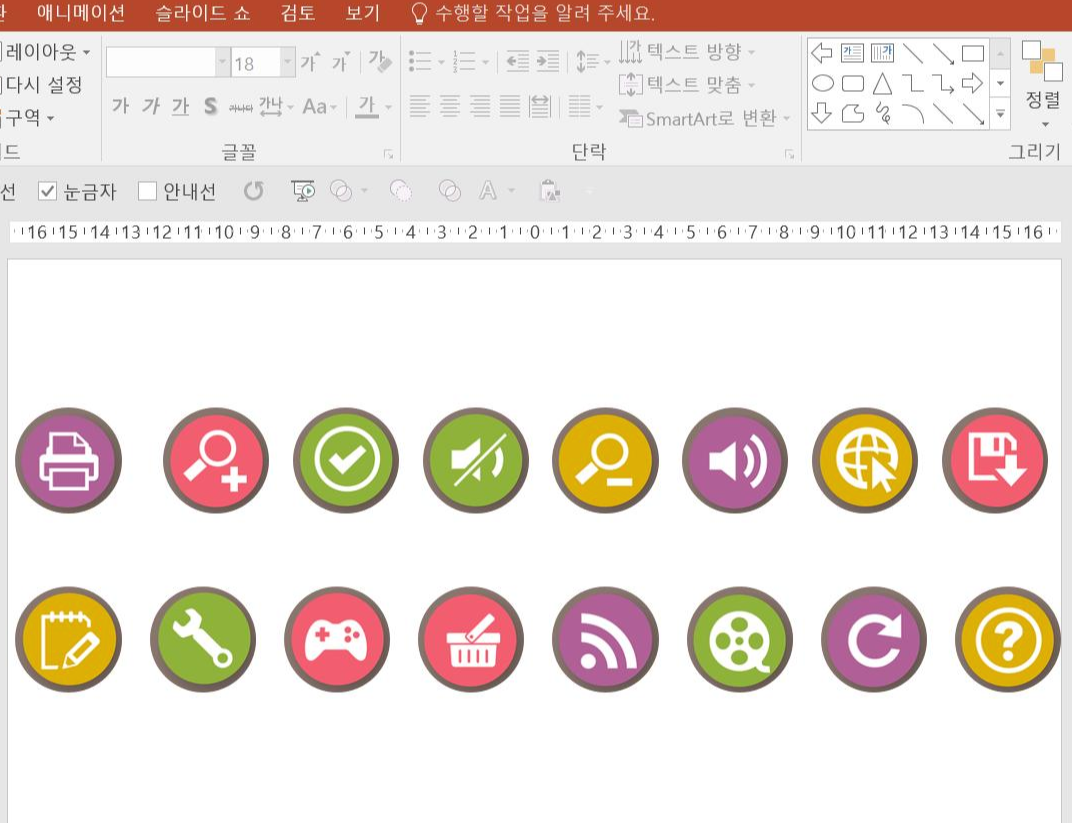
위쪽이 아이콘이 정렬이 되면
좌측 위, 아래 아이콘을 선택해 [서식] 탭 - [정렬] 그룹 - [맞춤 - 왼쪽 맞춤]을 선택합니다.
또한
우측 위, 아래 아이콘을 선택해 [서식] 탭 - [정렬] 그룹 - [맞춤 - 오른쪽 맞춤]을 선택합니다.
좌우 배치가 끝났으니 아래쪽 아이콘을 모두 선택하여
[서식] 탭 - [정렬] 그룹 - [맞춤 - 위쪽 맞춤] 이어서 [가로 간격을 동일하게]을 선택합니다

도형 자르기와, 도형 맞춤 자르기를 통해 흐트러진 도형을 일괄적으로 정렬하기를 통해
깔끔하게 정렬 배치되었습니다.
지금까지
도형, 아이콘 자르기, 도형 맞춰 자르기를 통해 정렬이 흐트러진 도형을 일괄적으로 정렬하기 해보았습니다.



